First topic message reminder :
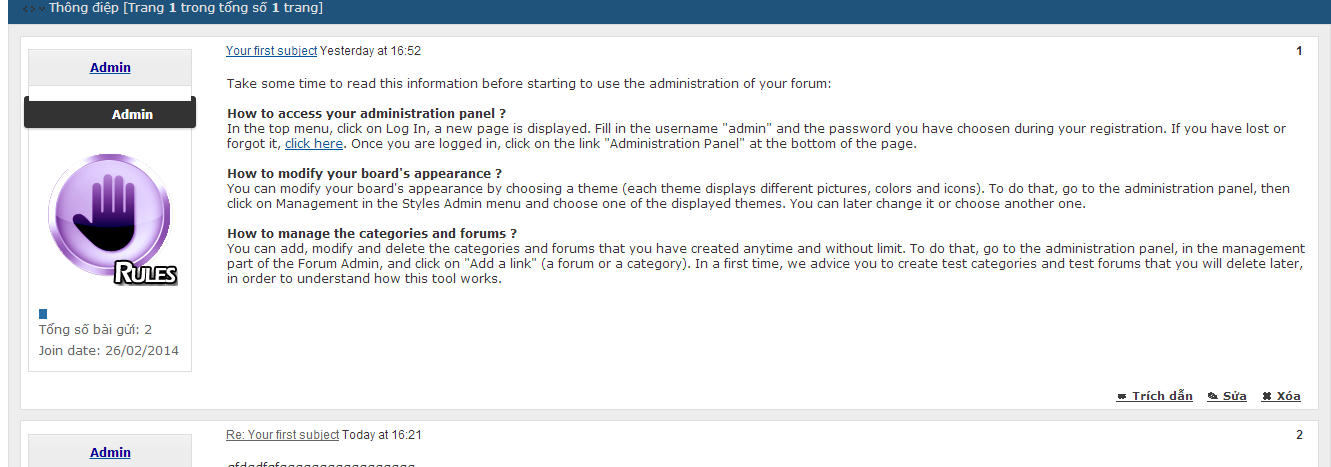
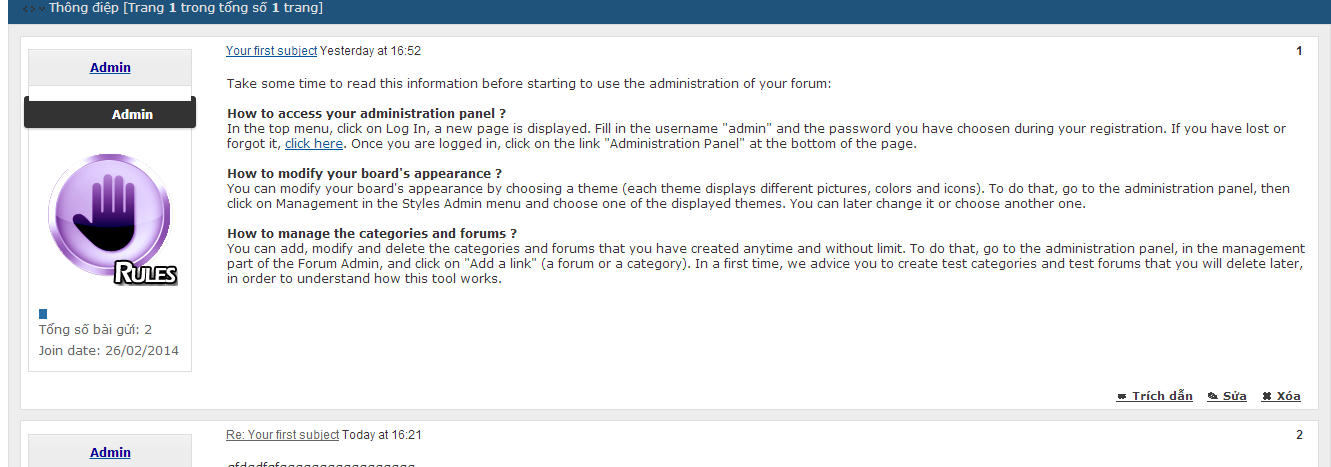
Demo :

Code By : Thành Kent
Trong Viewtopic này đã có nút vote , Button việt hóa không dùng ảnh
Cứ thế mà dùng thôi , không cần phải thêm gì nữa
Dán hết code bên dưới vào viewtopic_body
Demo :

Code By : Thành Kent
Trong Viewtopic này đã có nút vote , Button việt hóa không dùng ảnh

Cứ thế mà dùng thôi , không cần phải thêm gì nữa

Dán hết code bên dưới vào viewtopic_body
- Code:
<style>
/* Viewtopic */
.rank-tk{
background:#333333;
border:1px solid #333333;
color:#FFF;
font-size:12px;
font-weight:700;
padding:5px;
margin-left:-15px;
margin-right:-15px;
text-align:center;
border-radius: 0px 0px 3px 3px;
box-shadow:0 1px 3px rgba(0,0,0,0.25);
}
.rank-tk-left {
float:left;
border-radius: 3px 0px 0px 0px;
margin-left:-15px;
margin-top:-5px;
background:#333333;
border:1px solid #333333;
height:5px;
width:3px;
}
.rank-tk-right {
float:right;
border-radius: 0px 3px 0px 0px;
margin-right:-15px;
margin-top:-5px;
background:#333333;
border:1px solid #333333;
height:5px;
width:3px;
}
.user-nickname {
background: url(http://i47.servimg.com/u/f47/17/47/85/23/highli10.png) 50% 0% repeat-x #EDEDED;
border-bottom: 1px solid #DDDDDD;
padding:10px;
margin-top: -10px;
margin-left: -10px;
margin-right: -10px;
}
.pun .user {
display: inline;
overflow: hidden;
padding-top: 1.6em;
white-space: normal;
width: 13em;
background: #FFFFFF;
border: 0px solid #DDD;
padding:10px;
padding-left:15px;
}
.pun .topic {
background: #EDEDED;
border: 1px solid #DDD;
padding:1px;
}
.pun .post {
border: 1px solid #DDD;
margin: 10px;
background: #FFFFFF;
}
.postfoot {
border: 0px solid #DDD;
clear: both;
margin-left: -17em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-top: 0.5em;
text-align: right;
background: #FFFFFF;
}
.options-button a.small_textbutton { font-weight:bold;clear:left;color:#3d3d3d;font-size:11px;margin-left:0px;padding:5px 5px;}
.options-button a.small_textbutton:hover{ font-weight:bold;clear:left;color:#999;font-size:11px;margin-left:0px;padding:5px 5px;}
.vote-button{float:left;width:65px}
.plus{float:left;width:50px;background-color: #ffffff;border: 1px solid black;-webkit-border-radius: 3px;
-webkit-border-radius: 3px;color: #3B5998!important;
border-color: #ebebeb;cursor:pointer;display:inline-block;font-size:11px;line-height:13px;text-align:center;text-decoration:none;vertical-align:top;white-space:nowrap;padding: 3px 5px 0px 4px;}
.minus{float:left;width:80px;background-color: #ffffff;border: 1px solid black;-webkit-border-radius: 3px;
-webkit-border-radius: 3px;color: #3B5998!important;
border-color: #ebebeb;cursor:pointer;display:inline-block;font-size:11px;line-height:13px;text-align:center;text-decoration:none;vertical-align:top;white-space:nowrap;padding: 3px 5px 0px 4px;}
.dosat .qua,.no{margin:6px 2px 0;padding:5px 8px 5px 25px}
.no{padding:5px 8px}
.dosat .qua,.no .vom,.no .vop{background-color: #ffffff;
-webkit-border-radius: 1px;
color: #000;
left: -1px;
padding: 3px;
position: relative;
border: 1px solid #ebebeb;
}
.pun .postmain {
background-color: #FFFFFF;
border-left: 0px solid #CBDAEA;
margin-left: 17em;
}
.pun .posthead {
background-color: #FFFFFF;
border: 0px solid #DDD;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1.3em;
padding-top: 0.5em;
}
</style>
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<div class="post"{postrow.displayed.THANK_BGCOLOR}>
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div style="margin-left:-15px;" id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div style="background: #FFFFFF;border: 1px solid #DDD;padding:10px;margin-top:-3px;margin-left:-8px;">
<div class="user-ident">
<div class="user-nickname">
<center>{postrow.displayed.POSTER_NAME}</center>
</div>
<br/>
<span class="rank-tk-left"></span> <span class="rank-tk-right"></span>
<div class="rank-tk">
<marquee>{postrow.displayed.POSTER_RANK_NEW}</marquee>
</div>
<br/>
<div class="user-basic-info">
<center>
{postrow.displayed.POSTER_AVATAR}
</center>
<br/>
<center>{postrow.displayed.RANK_IMAGE}</center>
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
</div>
<div class="post-entry" style="margin-left:-10px;">
<div class="entry-content">
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="votene" style=" float: left;text-align: left; width: 23em;">
<!-- BEGIN switch_vote_active -->
<table width="400px" border="0" cellspacing="0" cellpadding="0">
<tr valign="MIDDLE">
<iframe name="vote{postrow.displayed.U_POST_ID}" style="display:none"></iframe>
<td style="text-align: center;width: 190px;height: 20px!important;" class="smallfont">
<!-- BEGIN switch_no_bar -->
<span class="dosat vote{postrow.displayed.U_POST_ID}" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">{postrow.displayed.switch_vote_active.L_VOTE_TITLE}</span>
<!-- END switch_no_bar -->
<!-- BEGIN switch_bar -->
<span class="dosat vote{postrow.displayed.U_POST_ID}" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">{postrow.displayed.switch_vote_active.L_VOTE_TITLE}</span>
<!-- END switch_bar -->
</td>
<td style="padding-left:5px" valign="middle" nowrap="nowrap" class="genmed gensmall">
<div class="vote vote-button">
<!-- BEGIN switch_vote -->
<a target="vote{postrow.displayed.U_POST_ID}" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" alt="plus" class="plus giet"><img src="http://i43.servimg.com/u/f43/16/03/04/56/like-f10.png"/> Thích</a>
<!-- END switch_vote -->
</div>
<div class="vote vote-button">
<!-- BEGIN switch_vote -->
<a target="vote{postrow.displayed.U_POST_ID}" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" alt="minus" class="minus giet"><img src="http://i43.servimg.com/u/f43/16/03/04/56/dislik10.png"/> Không thích</a>
<!-- END switch_vote -->
</div>
</td>
</tr>
</table> <!-- END switch_vote_active -->
</div>
<span class="options-button">{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
{postrow.displayed.REPORT_IMG}
</span>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript">
function hehe(){
$(".options-button a").addClass("small_textbutton");
$(".options-button a[href*='?thank=']").text("Cảm ơn");
$(".options-button a[href^='/post?p='][href*='&mode=quote']").text("❝ Trích dẫn");
$(".options-button a[href^='/post?p='][href*='&mode=editpost']").text("✎ Sửa");
$(".options-button a[href^='/post?p='][href*='&mode=delete']").text(" Xóa");
Xóa");
$(".options-button a[href^='/modcp?mode=ip']").text("Xem Ip");
$(".options-button a[href^='/report?mode=report']").text("✆ Báo cáo");
$(".options-button a[href^='/report?mode=unlock']").text("Mở báo cáo");
$(".options-button a[href^='/report?mode=lock']").text("Chặn báo cáo");
}
hehe();
</script>
<script src="http://zone-fm.forumvi.com/14110.js" type="text/javascript">
</script>
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>


